When you try to optimize your WordPress site speed, you need to remove unnecessary CSS. It delivers a faster page loading experience to the users and improves your site ranking in the Google page speed test.
We focus on using reliable and fast web hosts, enabling caching, optimizing images, and removing unused plugins to reduce server load, compressing javascript & CSS, using a content delivery network, etc.
But sometimes we can improve our page performance even more by avoiding those components which load as bloats. So, next in the list you can remove these CSS and JS files from WordPress to make your page feel smooth and fast. In this article, we will particularly focus on avoiding CSS that is not required.
Of course, there are great plugins to unload specific CSS from a page, such as WP Asset Clean Up, PurifyCSS, or Perfmatters to name a few. In this article, we will see how to do it with and without installing plugins on your WordPress site.
Before that, let’s go through…

What is unused CSS?
Unused CSS is the CSS code that loads regardless of its importance on a particular page. Some of these codes do their work to design page elements, however, the rest(most) of them are not required because a single page does not demand all the CSS codes written for the entire website.
The majority of the time, approximately 80% of CSS files tend to have little to no impact on a single webpage’s functionality. You can easily verify this by examining your personal website’s homepage. Compare the number of CSS files being utilized on the page to the total number of CSS files being loaded.
Why does the plugin load all CSS?
During development, the theme developers need to write the theme in such a way that it will support all kinds of websites whether it’s a blog, forum, woocommerce site, and so on. It has a decent level of complexity because individual sites require various HTML elements along with their own adjustments.
These include our daily used elements:
- Search bar
- Navigation bar
- Widgets
- Icons
- Typography
- Comment box
- Social media section
- Author bio section
- Buttons
- Tables
and the list goes on…
For example, when a plugin is including the style.css file, it would be something like this
<style>
@import url("style.css");
p
color: blue;
font-size: 16px;
</style>
Almost 99% of the time, developers consolidate all CSS code within the style.css file. This approach involves loading all the code from style.css, irrespective of whether specific elements are utilized on a particular page. Consequently, all the CSS content is delivered to visitors’ browsers. It’s important to note that blaming developers for this practice isn’t entirely warranted.
What if we don’t serve these elements?
In your blog, you don’t need Woocommerce if you are not running an additional store, you don’t need a comment box either if you are using a third-party commenting system (Disqus for example). So these elements can certainly be avoided while loading the page.
Again some elements are needed in certain pages although are not necessary for all pages on your site. A good example is the author box, it is a part of your blog posts however on pages such as the homepage, privacy-policy an author box is worthless.
Avoiding this CSS will only improve your page performance because they are unused CSS and simply are not doing anything good.
Note: It’s not just the elements of your theme, plugins do inject additional CSS into your pages. This another good reason for keeping the installed plugin count low on your site.
So, does it say you can remove all the unnecessary CSS from a WordPress page!
Why is removing CSS not an easy task?
Filtering out the unnecessary CSS is not an easy job to deal with, mainly because of dynamic classes. It’s a technology to load the function of a class at runtime. It allows loading CSS functions that are uncertain or not known before a web page starts loading.
The Javascript function of your site can load CSS classes as needed and it does not have to keep track of the name of classes before any one of these classes is loaded and run. This behavior makes it difficult to identify which part of the CSS will you unload and whether it is safe given missing CSS can break your page.
Also, extraction of used CSS is not easy like critical CSS because there might be js files that call a certain CSS class following a particular event of a button click. These CSS classes might be required for animation such as the “go-to top” button on your page. Being dynamically inside javascript these CSS classes are extremely difficult to find for removal.
Note: Critical path CSS which is an important style/CSS required to render above the fold contents. The rest of the required CSS is loaded in the footer section of the page to avoid render blocking.

How to find unused CSS and JS files on your pages
To remove or avoid using unnecessary CSS files we need to analyze those files first. The most comfortable way to do this is the coverage tab in the Chrome dev tool. To initiate it;
- First, open the page you want to debug.
- Press Ctrl + Shift + I to open the chrome dev tool.
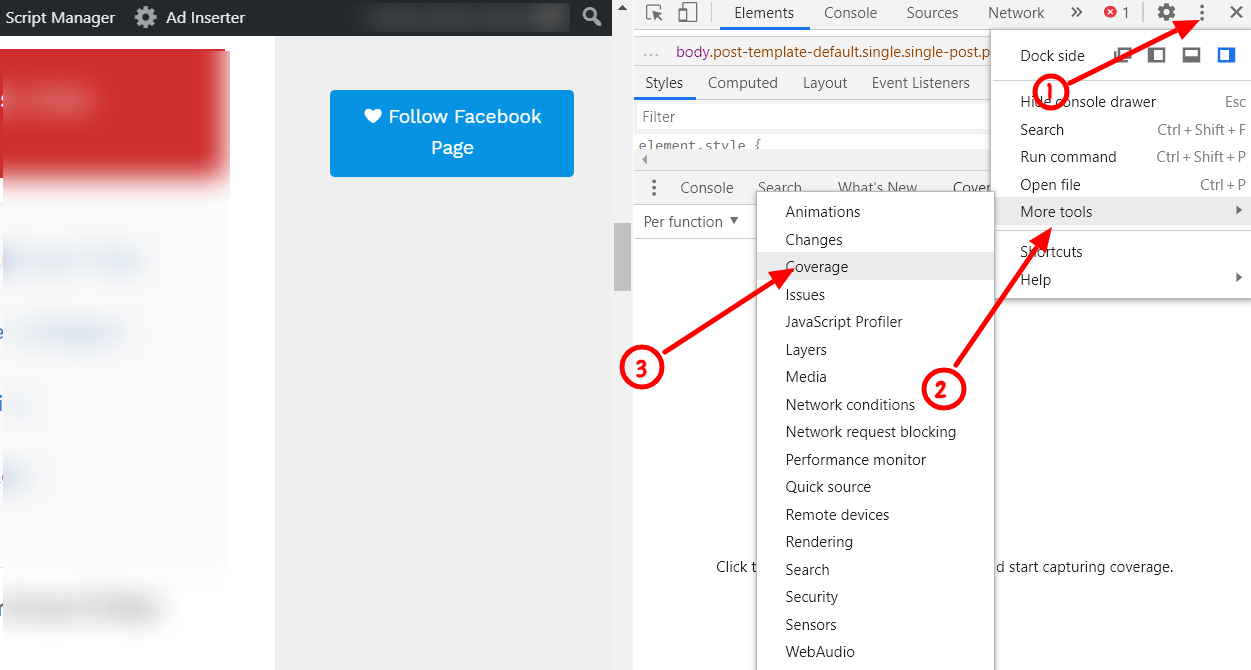
- Click on settings icon > select more tools > select coverage.

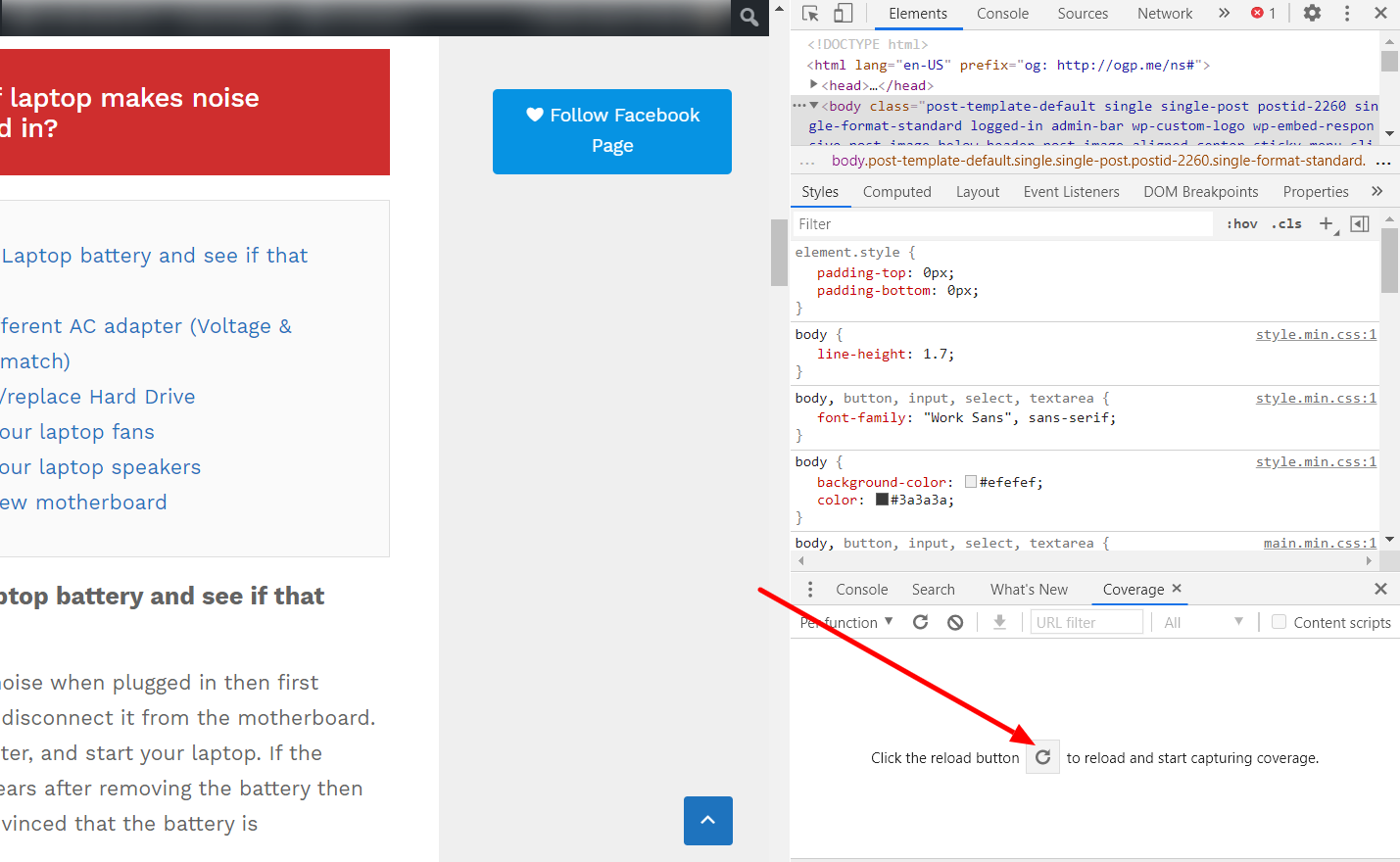
- Then click on the reload button that appears below.

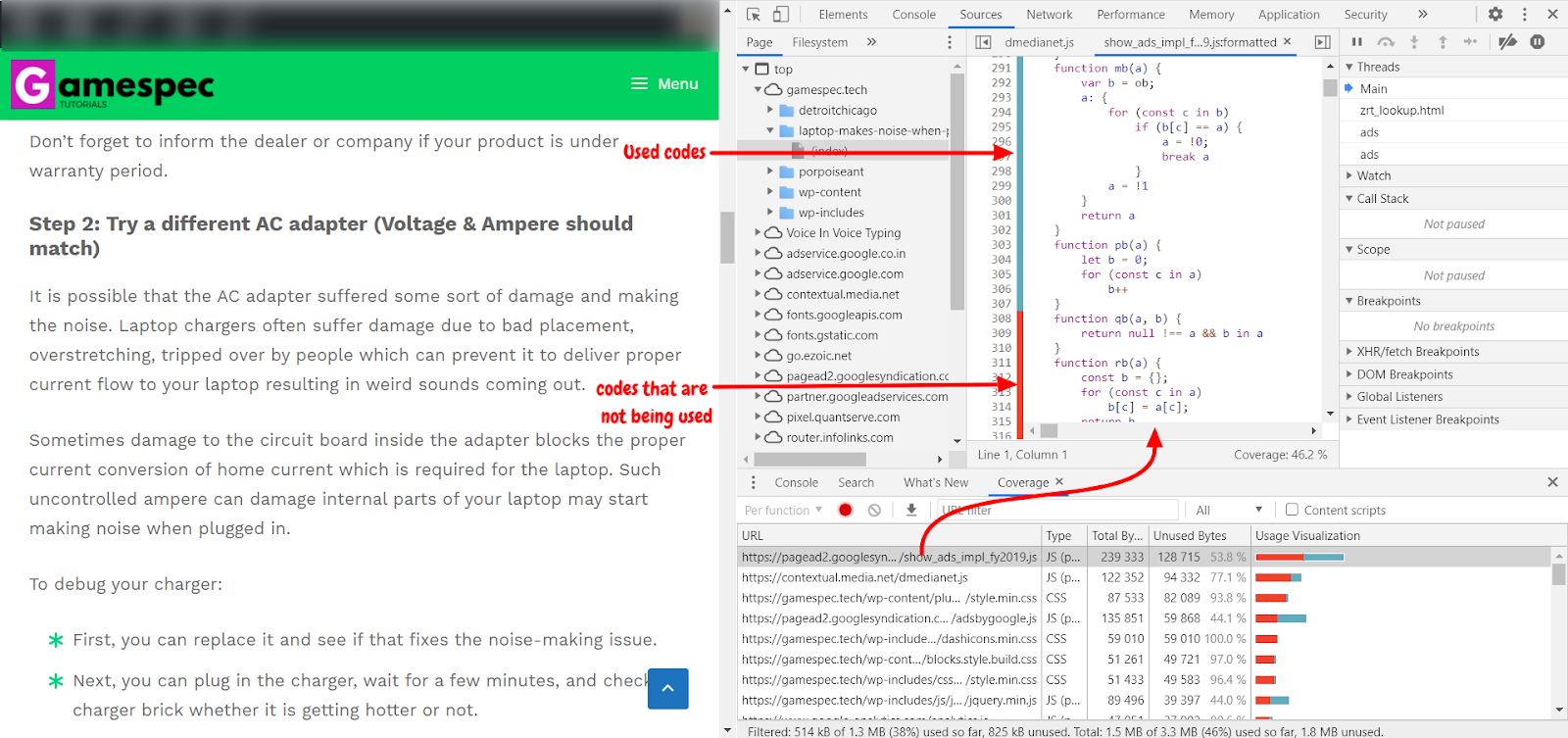
- Chrome will analyze your webpage and it will prepare a report where you can see the element’s URL, their types, total bytes, unused bytes, and Usage virtualization.
You need to focus on the Usage virtualization tab, mainly the correlation between used and unused bytes of page elements. Red color represents the number of unused bytes whereas blue color means the number of used bytes.
Then you can select the URL to dig a little more to find out what exactly is being used and what are unused codes. You can see the unused and used code section in the same red-blue color representation.
See this example below;

(As we aim to look for unused CSS make sure you have selected the URL of a CSS file. In this example, I did select a JS file only for tutorial purposes)
How do we remove unnecessary CSS
There are multiple approaches to avoiding or reducing unnecessary CSS on your webpage. I will try to keep the hierarchy in reverse order of difficulty.
1. You can avoid inline CSS styling in the WP editor
While creating a post we usually type in the default Gutenberg editor which is good because it allows you to create a beautiful looking well-organized page. But the block adds additional inline CSS to your page.
Typically, if you keep your posts simple and do not use advanced Gutenberg styles then you can avoid the inline CSS by using the code editor. You can use HTML elements such as <p> for paragraphs, <H1>, <H2>, etc for headings, <li> for list, and so on.
For example;
You will be able to use the classic editor too once you paste the final copy of HTML into your WordPress code editor.
2. Generate critical CSS
Critical CSS can be beneficial to improve FCP (First Contentful Paint) where it only renders above the fold contents in the header and delays the loading of other styles to last. Ultimately this improves your page speed and resolves the render-blocking warning in the page performance testing tool.
More than removing the CSS from a page, delaying is the key mechanism here that avoids the loading of CSS during page load.
Various WordPress plugins can generate critical CSS for example Autoptimize, WProcket, etc. Alternatively, you can use Criticalcss.com to generate critical CSS in a couple of simple steps.
3. Use a CDN to deliver CSS files
CDN can drastically improve the content delivery speed because of its widely distributed network which reduces the distance between users and servers. Thus it can reduce server latency and download of CSS (not only just CSS though). Even if you have a lot of unused CSS files on your page CDN can deliver them in less than 50 ms.
So the use of CDN won’t necessarily remove unnecessary CSS from your page instead it will quickly deliver the complete CSS along with other contents in so much less time. You can use good CDNs such as MaxCDN, Sucuri, Cloudflare, etc.
4. Use the Asset Cleanup plugin to remove CSS files (plugin)
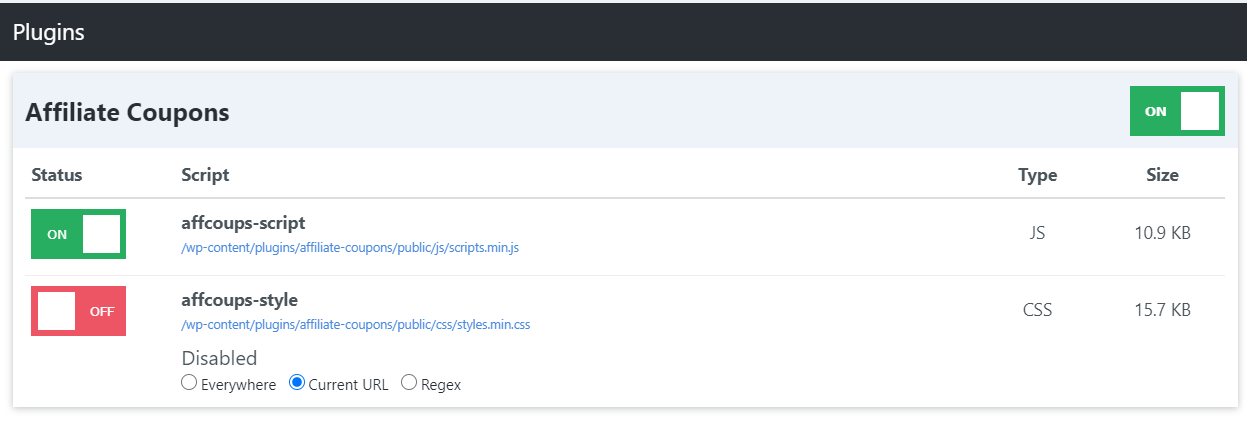
The asset Cleanup plugin marks it very easy for the users to unload CSS from your site. It has a free version available in the WordPress repository. All you need to install and activate it to find and unload CSS files in CSS/JS manager.

I would recommend this plugin because you will find tips for each CSS file to choose whether you would want to unload or keep it. Also debugging your site becomes easy because it provides a simple enable/disable option and you will know which action is breaking the site and which one is improving the performance.
You can also open any published page and you will see a list of loaded CSS and JS files. These files are classified so it’s easy to go through them. Then you can see which are stylesheets not getting used on your page and then unload them sitewide or for individual pages.
Remember, sometimes CSS that seems unused on a particular page may still have work to do so removing them can break the page. The good news is you can immediately revert the change if unloading any CSS breaks a page.

5. Use the Perfmatters plugin to remove CSS (plugin)
Perfmatter is a premium plugin which is another great option when it comes to unloading js and CSS files from a page. It comes with a script manager that is super simple to use. You will have the ability to unload an entire plugin or individual js/CSS files from a page.
There is nothing to configure on your part. All you need to install the plugin, activate it and you can see the script manager on the WordPress toolbar for each page of your site.

6. Create a plugin manually to remove CSS (and JS) files
This is a manual approach to removing unused CSS files and you will create a plugin that will keep the record of removed CSS. In WordPress, when you want to remove unnecessary CSS/JS there are four main functions you will require.
- wp_deregister_script($handle): Remove the registered scripts.
- wp_dequeue_script($handle): Remove the scripts enqueued before.
- wp_deregister_style($handle): Remove the registered stylesheet.
- wp_dequeue_style($handle): Remove the stylesheet that you enqueued before.
And other required functions to create the plugin are,
- __return_false()
- __return_empty_array()
You may also need conditional WordPress tags to remove unused CSS/JS files on a certain page. Now to create the plugin go to wp-content > plugins, create a new folder named “remove-resources” followed by the .php extension.

Add the following content to the file:
Now for example if you want to remove styles and scripts of the Jetpack plugin you need to add the following code into the remove-resources.php file.
Finally, go to the WordPress plugin manager and activate the remove resources plugin. It will remove the CSS you have mentioned in your newly created plugin.
Final words:
It’s not easy to remove every single bit of unused CSS from your site, and it’s almost impossible for us as a user of WordPress! But with the mentioned steps you will be able to reduce unnecessary CSS from a page and improve page speed + user experience.
After reading the article share your thoughts with us in the comment section and don’t forget to share it.
Cheers…
